更新时间:2021-12-21 文章分类:静态网页教程
很多同学下载静态网页成品后不知道网页源代码在哪里,还有些同学dreamweaver打开css文件后截图纳闷为啥进不了实时视图界面。今天STU网页设计团队针对这些十分基础的问题,进行统一讲解。
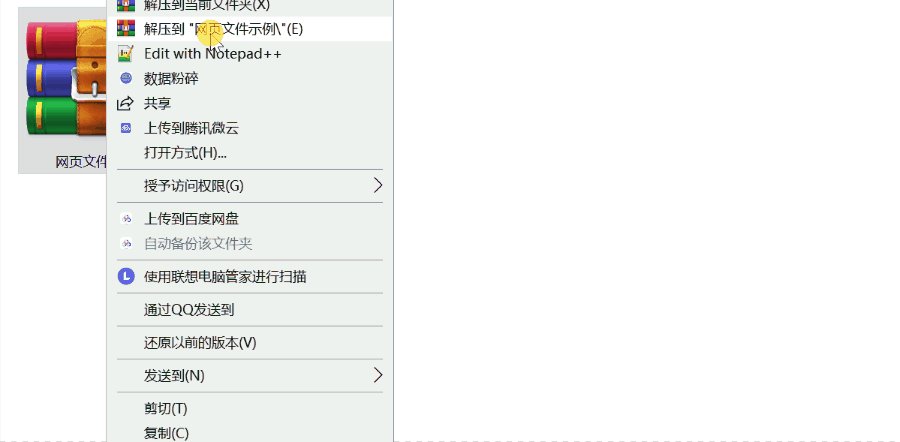
下载的网页作品通常为 zip 或 rar 的压缩包文件,把下载的网页压缩包放到电脑桌面,然后右键解压(电脑一般都有解压软件,如果你没安装解压软件,自行百度下载安装即可)如下图:

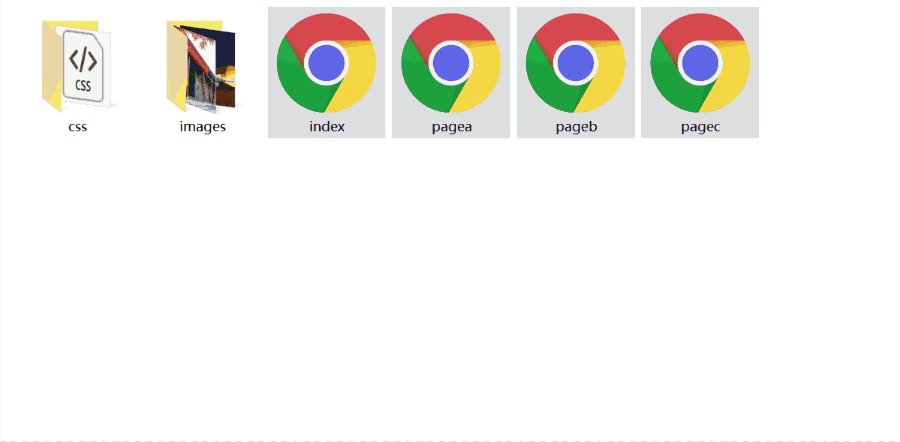
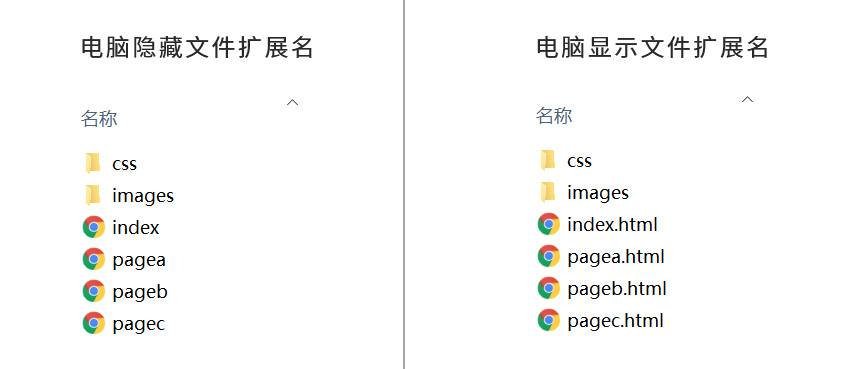
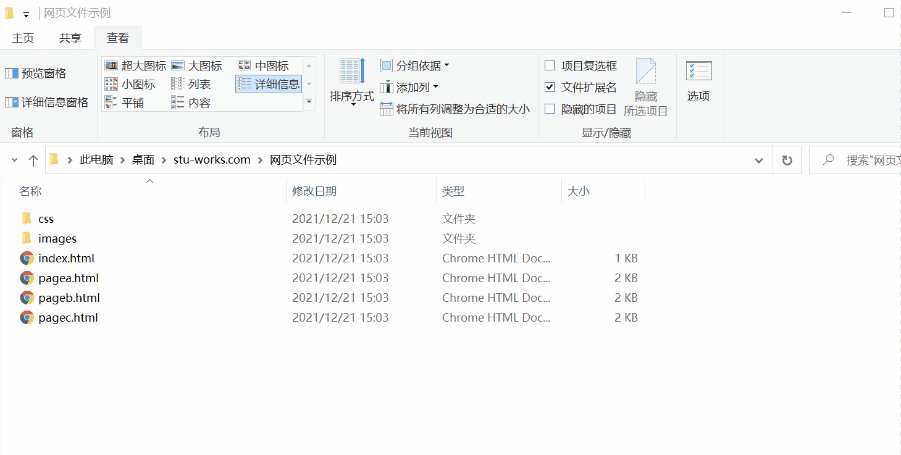
如下图,解压后文件夹中的 index 等此类文件为HTML源代码文件。(如果你的电脑设置了显示文件扩展名,则可以直观的看到文件类型,HTML类型的文件就是源代码文件)

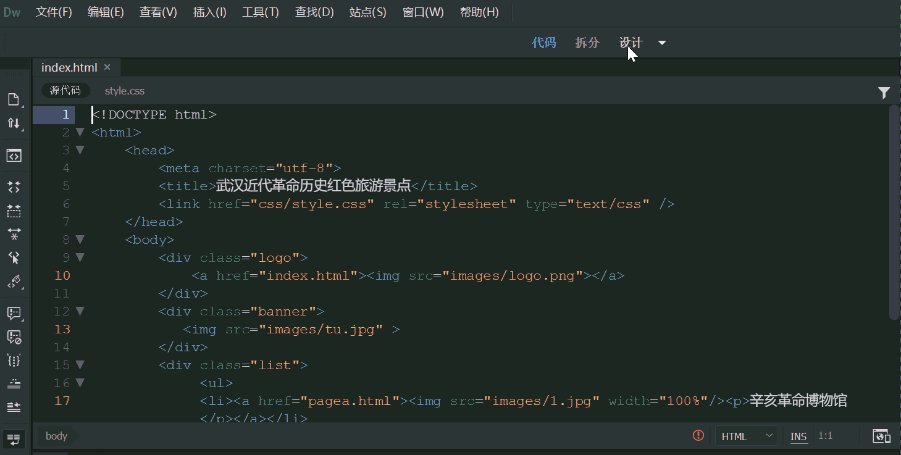
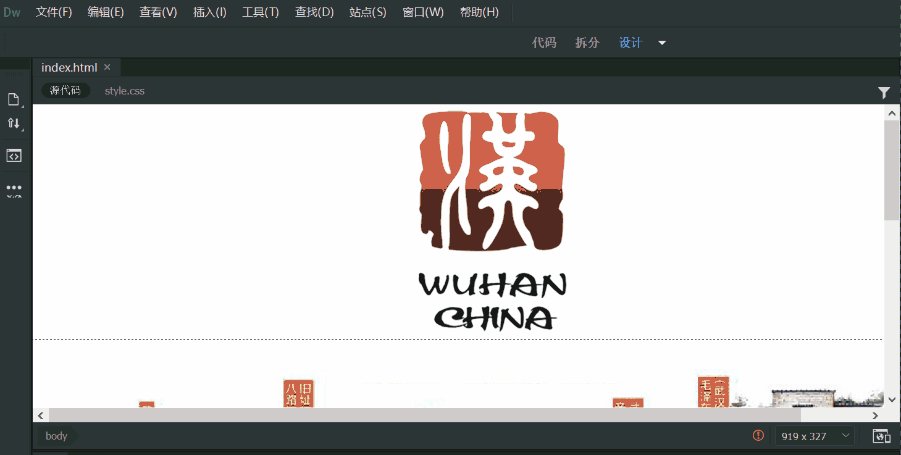
用Dreamweaver、HBuilder、NotePAD等软件打开 index 等此类型文件即可看到源代码或者进入实时视图模式,如下图:

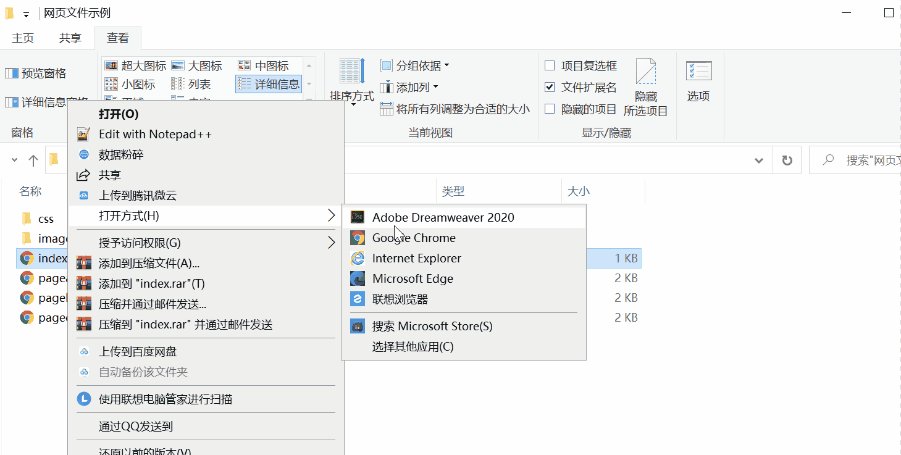
如果要在浏览器中运行网页,直接双击文件夹中的 index 文件 或 右键选择你指定的浏览器打开,即可在浏览器运行。

个人博客网页 | 抗疫健康网页 | 保护动物网页 | 宠物花草网页 | 家乡旅游网页 | 人物明星网页 | 节日环保网页 | 影视音乐网页 | 校园班级网页 | 动漫游戏网页 | 文学文化网页 | 电子商务网页
STU网页设计专注于DW网页设计制作,学生网页设计作业,简单网页模板下载,HTML静态网页成品,网页设计代做,网站作品定制,网页毕业设计制作,学生dreamweaver网页成品...