更新时间:2021-11-05 文章分类:网页技术课堂
很多学生网页作业中都需要我们个人去完成一个简单的静态HTML登录页面的设计与制作,今天STU网页为同学们分享一个简单的静态登录页面框架代码实例供大家参考。
框架参考
<form> <input name='name' type='text' > <input name='password' type="password" > <input value='登录' type="button" /> </form>
当然我们还可以根据网页设计风格,给表单去设置一些样式,这样看起来更美观。

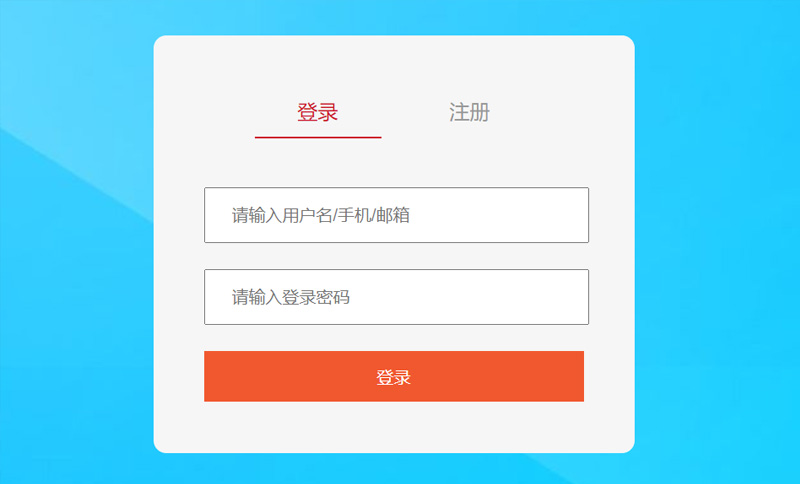
代码实例
<form> 账号:<input name='name' type='text' style='width:280px;height:40px;> <br> 密码:<input name='password' type="password" style='width:280px;height:40px;' > <br> 登录:<input style="width:300px;height:40px; background:#f0582f;color:#fff;" value='登录' type="button" /> </form>
点此挑选完整的学生静态网页成品

个人博客网页 | 抗疫健康网页 | 保护动物网页 | 宠物花草网页 | 家乡旅游网页 | 人物明星网页 | 节日环保网页 | 影视音乐网页 | 校园班级网页 | 动漫游戏网页 | 文学文化网页 | 电子商务网页
STU网页设计专注于DW网页设计制作,学生网页设计作业,简单网页模板下载,HTML静态网页成品,网页设计代做,网站作品定制,网页毕业设计制作,学生dreamweaver网页成品...