更新时间:2022-10-25 文章分类:网页作业题库
静态网页设计课程 任务书 A-个人主页设计
一、任务目的
该课程使学生熟练掌握网页编辑过程,综合应用所学的知识,熟练使用 HTML 标记和 HTML5 新增元素,进行网页制作。
二、任务要求
网页制作要合理布局页面,使用相应的页面标记添加页面内容,使页面内容丰富,结构合理,布局美观。
三、任务内容
设计个人主页,页面中结构要完整,布局合理,具体要求如下:
1.页面布局
使用表格对页面进行整体布局。本网站包括:“我的主页(index.html)”、“我的爱好(favorite.html)”、“我的相册(photo.html)”、“我的资料(information.html)”,共 4 个页面。
2.四个页面的头部、导航及底部样式相同,网页头部放置自己的头像,文字添加“某某某的个人主页”(某某某为自己的姓名),表头右侧写自己喜欢的格言或个性签名。导航栏放置在页面的左侧,当前是哪个页面对应导航栏有背景及文字颜色的变化。每个页面的导航需正确链接到相应的页面。网页的正文部分设置背景图片。网页底部书写版权信息,文字为“班级+学号+姓名”。
3.“我的主页”(index.html)网页正文部分要求添加文字,包括专业、班级、姓名。要求:最少写两个自然段介绍自己的个人主页,首行空两个文字距离。网页效果如下图所示。

4.“我的爱好”(favorite.html)网页中书写自己的至少三个爱好,并对自己的每个爱好用一个段落进行介绍。段落首行空两个文字距离。爱好需与“我的资料”页面中我的爱好的选项一致。网页效果如下图所示。

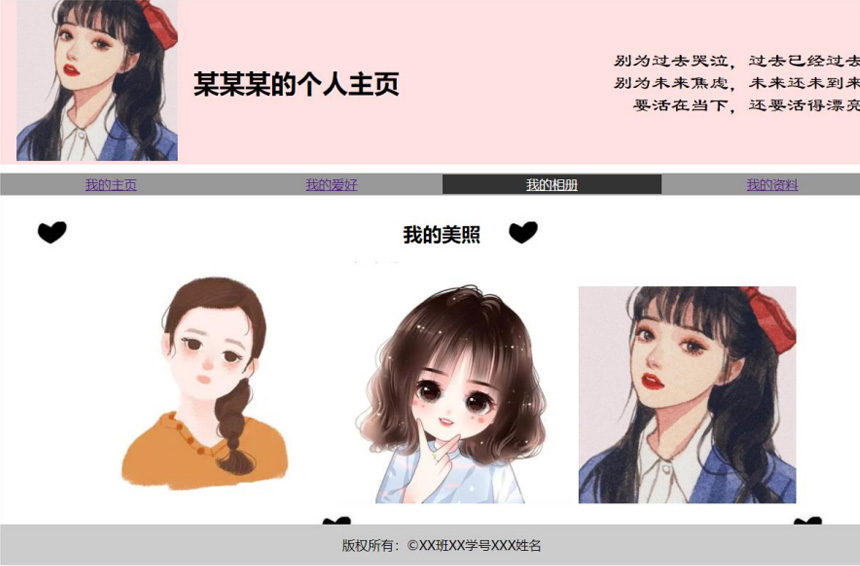
5.“我的相册”(photo.html)页面中至少添加三张自己的照片,合理设置照片的尺寸及间距,实现鼠标放到照片上显示照片信息。网页效果如下图所示。

6.“我的资料”(information.html)页面中的核心是一个表单,用于填写个人信息。表单包含单选按钮、复选框、菜单、文件域、提交按钮等控件。实现对姓名、性别、我的爱好、我的家乡、上传头像的信息收集。表单的发送地址为邮箱:abc@163.com。网页效果如下图所示。

7.其他要求
首先创建站点文件夹,然后再创建每一个网页。站点中用的所有文件,包括网页、图像、音乐、动画等都必须放置在站点文件夹中。
网站的首页文件名应保存为“index.html”或“index.htm”,这是一般服务器默认搜索的站点首页文件名。
所给网页效果图仅为范例,网页中除以上具体要求外,所有的文字内容、背景颜色、背景图片、文字颜色、字体、按钮样式等自己任意指定。
要求整体结构布局合理,颜色统一美观,超链接能正确实现各个页面之间的跳转。
网页作业制作成品可参考 https://www.stu-works.com/html/geren/515.html

个人博客网页 | 抗疫健康网页 | 保护动物网页 | 宠物花草网页 | 家乡旅游网页 | 人物明星网页 | 节日环保网页 | 影视音乐网页 | 校园班级网页 | 动漫游戏网页 | 文学文化网页 | 电子商务网页
STU网页设计专注于DW网页设计制作,学生网页设计作业,简单网页模板下载,HTML静态网页成品,网页设计代做,网站作品定制,网页毕业设计制作,学生dreamweaver网页成品...